From 25th May 2018, the new GDPR (General Data Protection Regulation) rules regarding companies holding personal data will come into effect, and these new rules will effect companies of all sizes that hold data of any EU citizen, “personal data” being data stored on a computer or simply on paper!
From 25th May 2018, the new GDPR (General Data Protection Regulation) rules regarding companies holding personal data will come into effect, and these new rules will effect companies of all sizes that hold data of any EU citizen, “personal data” being data stored on a computer or simply on paper!
So far, according to a survey conducted by the law firm Irwin Mitchell, only 30% of companies have prepared themselves for what is to come, meaning that many firms would probably go out of business if they received the maximum punishment of 4% of their annual turnover, limited to €20 million ($24 million), enforced by the ICO (the Information Commissioner’s Office).
Many companies remain blissfully ignorant and think the regulation doesn’t apply to them, as they don’t store information on a computer, or due to Brexit the rules won’t apply or they feel things are fine as they are. They are probably wrong, as all companies store personal data, whether it be employee, marketing or customer information, and as these rules come in before the UK leaves the EU, it will be written into UK law as well.
What Is GDPR
- GDPR are rules companies have to abide to when they hold personal data or information of EU citizens.
- They give power to the people over their personal data and give them more rights, making companies more accountable.
- They also simplify the regulatory environment for international business by unifying the regulation within the EU, so even if you are outside the EU, it could still apply to you.
- The regulation covers how you must securely keep data, how it should be exported and what you must do if you have a data breach.
- With GDPR, a person must give you consent to hold their data, they have the right to demand changes to it and they have the right to order you to delete or destroy it.
What Can Happen
All companies must keep all personal data of their customers, employees, etc. safe. If any personal data held on an EU citizen is compromised, it must be reported to the ICO within 72 hours of the breach, otherwise the business or organisation will be fined upto €20 million. If they find that security of your data was lax or you held on to data that should have been deleted, you can be also fined, and even sued by the individual whose data you held onto.
What do I need to do?
 Any business that processes or holds any personal data (online or on paper) should review how it handles that data, where it is stored, how safe it is, whether it is shared with third parties and whether it is actually needed.
Any business that processes or holds any personal data (online or on paper) should review how it handles that data, where it is stored, how safe it is, whether it is shared with third parties and whether it is actually needed.
A good first step is to carry out an impact assessment. This should focus on three main areas: how employees control and process the data; processes (how you obtain the data, where you store and send it); and reducing risk (ensuring you have adequate security and data encryption in place).
Under the GDPR you only have to notify the ICO of a breach where it is likely to result in a risk to the rights and freedoms of individuals. An example being a breach that is likely to have a significant detrimental effect on individuals. A list of first names might not be detrimental, but a list with dates of birth and/or contact details will be. The ICO provides the following guidelines to what might constitute a detrimental effect:
- result in discrimination,
- damage to reputation,
- financial loss,
- loss of confidentiality
- or any other significant economic or social disadvantage.
Again, it is vitally important that any breaches that may or do match any of the above points, must be reported to the ICO within 72 hours of the organisation becoming aware of it.
For example, employee data, such as assessments, do you need to keep them after they have left your employment? If the employee hasn’t asked that you keep them, after a period of time, it would be wise to destroy or delete them. You must also grant the employee or ex-employee access to all data you hold on them so they can ensure that it is accurate and to raise any concerns on its validity or accuracy.
Exceptions
There are some exceptions to GDPR when it come to the right to be forgotten, for example if you decide to keep employee performance records for a period of time following their resignation, in case of a future legal claim against you, or there is an ongoing dispute where it is evidence. However, you should be clear on what you will hold onto and make sure that it is destroyed when it is no longer needed.
Is My Equipment Rental Software Safe
If you are using software to store data and run your business, you must make sure that they store your data securely and that their login infrastructure is secure. If you do not use cloud software, you must make sure you have regular off-site backups, that the servers are in a locked and secure room (someone stealing a server or a hard drive is a data breach). You also need to perform regular virus checks on the server and all connected computers, make sure your firewall is setup, maintained and active, as well as a host of other requirements. If you are using cloud software, then most of these requirements are alleviated and all you really need to worry about are login details not being kept secret, which is mitigated with MFA (see below).
What Personal Information is Covered Under GDPR
GDPR covers personal information about an individual being anything that can be used to identify them, such as their name, address, personal email address, identification number (such as passport number), location data (like tracking information from a phone), medical records etc. What is not governed under GDPR is company information like a registration number, company address, a generic company email address (like accounts@email.com) or anonymous data about a person (this could even be medical data as long as the person it belongs to can’t be identified).
How Long Can I Hold Data According To GDPR
The time data can be held varies depending what the data is used for, and there is no set or specific time period set-out by GDPR. The rule of thumb is that data should be erased a soon as it is not needed, kept for the shortest time possible, however there are many exceptions.
When it comes to business, you are required and/or allowed to keep the information for Tax, fraud, research, scientific, public interest and possible litigation reasons, etc. You are also allowed to keep the data for reference reasons for your own internal use (you often need to reference old jobs to see what you supplied for example), however once the information becomes useless, you are required to only delete the information that identifies a person associated with the job. For example, with a hire company, you often have repeat business, sometimes over many years, and it may be necessary to see what you previously supplied them and for what price, so for this reason, you would be allowed to hold onto the data. If the customer vows never to use you again, after you have kept the data long enough to satisfy the tax authorities (sometimes 7 years according to the IRS) and the data is no longer needed for litigation, etc., you should erase their name, contact details and any correspondence from the job that can identify the customer.
What if I Hold Information for Marketing?
Not surprisingly, this is a little bit grey, but this is best we can make of it. The collected information you hold is used and required by you for as long as you use it for marketing, therefore you are allowed to keep it, however the person has a right to unsubscribe from receiving marketing material from you. If they have unsubscribed, the information that identifies them (like an email address) is not needed anymore, however some data, like how they responded to campaigns, is needed and you can keep it, as long as that data is anonymous (meaning you can’t identify the person it belongs to).
HireHop is Safe and GDPR Compliant

All data stored within the HireHop cloud software is stored on Amazon Web Services RDS and S3 servers (trusted by NASA, Netflix, UK Ministry of Justice, etc.). All data stored by HireHop is encrypted behind firewalls, and is backed up on a daily basis, all protected by a multi-billion dollar security infrastructure in worldwide data centres. HireHop also adopts a two step login, and limits login attempt with timeouts to prevent hackers from mounting a brute force attack to assess passwords. To help you with GDPR compliance, all passwords stored on HireHop are encrypted, HireHop allows the contacts in your address book to unsubscribe from mailing lists simply by clicking an optional unsubscribe link in emails you send them, and you can limit your users to only be able to login at certain locations.
One security weakness in many organisations is that staff tell each other their passwords, and when one staff member leaves, even though you may have disabled their account, they still might know another member of staff’s login details. To combat this HireHop now offer sign-in with Google and Microsoft, and with both of these you can enable MFA (Multi Factor Authentication). The advantage of this is that with MFA, the member of staff not only needs their password to login, but also their mobile phone needs to be at hand.
HireHop has also implemented a personal data erase feature, however as HireHop has only been released for 1½ years up to when this article was written, and all data held must be held for at least 7 years for tax reasons, the feature is currently not enabled so as to save our customers from making foolish mistakes.
To find out more, see the ICO’s 12 step guide at https://ico.org.uk/media/1624219/preparing-for-the-gdpr-12-steps.pdf.
Disclaimer: Nothing on this site constitutes legal advice. Specialist legal advice should be taken in relation to specific circumstances. The contents of this site are for general information purposes only.
 HireHop has a very powerful document engine, enabling you to make professional and amazing looking documents, however even though it is powerful, it is very easy to use.
HireHop has a very powerful document engine, enabling you to make professional and amazing looking documents, however even though it is powerful, it is very easy to use.


 From 25th May 2018, the new GDPR (General Data Protection Regulation) rules regarding companies holding personal data will come into effect, and these new rules will effect companies of all sizes that hold data of any EU citizen, “personal data” being data stored on a computer or simply on paper!
From 25th May 2018, the new GDPR (General Data Protection Regulation) rules regarding companies holding personal data will come into effect, and these new rules will effect companies of all sizes that hold data of any EU citizen, “personal data” being data stored on a computer or simply on paper! Any business that processes or holds any personal data (online or on paper) should review how it handles that data, where it is stored, how safe it is, whether it is shared with third parties and whether it is actually needed.
Any business that processes or holds any personal data (online or on paper) should review how it handles that data, where it is stored, how safe it is, whether it is shared with third parties and whether it is actually needed.
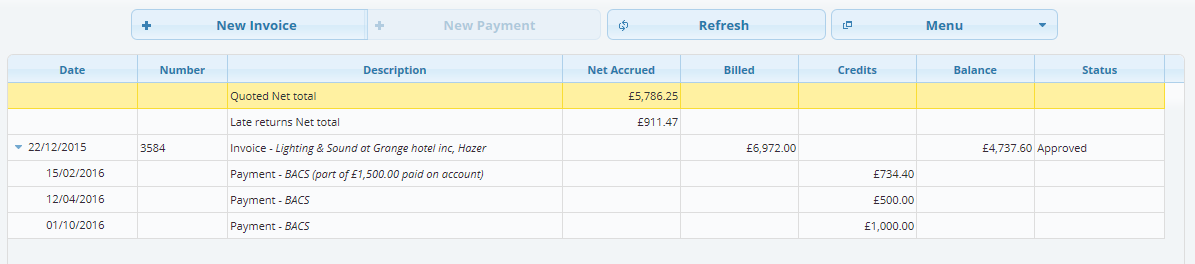
 Every hire and rental company suffers from customers returning items late, yet most software handles this in a haphazard way, usually by creating new jobs with the late returns, which can cause calculation errors, as well as a multitude of other problems. Also some customers rent a bunch of items indefinitely (an open ended hire) and may return different items at different times, imagine how many jobs you would have to create for that scenario.
Every hire and rental company suffers from customers returning items late, yet most software handles this in a haphazard way, usually by creating new jobs with the late returns, which can cause calculation errors, as well as a multitude of other problems. Also some customers rent a bunch of items indefinitely (an open ended hire) and may return different items at different times, imagine how many jobs you would have to create for that scenario.